
progateをひととおりやったのに模写コーディングが全然できるようにならない。
実務レベルのコーディングスキルを身に着けたい。
こんなお悩みにお答えします!
ぼくも、プログラミング初心者ですが何とか初級レベルでしたら模写コーディングができるようになりました。


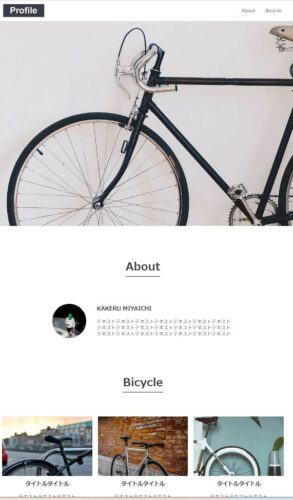
デザイン元:https://code-step.com/demo/html/profile/
超初級レベルでprogateを卒業したら実践の経験値稼ぎにちょうどいいかと思います。
でも、progate卒業してレベルではまだ知識が少ないと思いました。
そこで、ぼくが実際にやった勉強をシェアさせていただきます。
ざっとぼくのステータスですが超素人の毛が生えたくらいです。
特に頭も良くないです。(高卒の偏差値35くらい)
この記事を読んでくださっているあなたなら必ずできますのでぜひ取り組んでみてください。
progate
まずはprogateです。

HTML&CSS初級コースは無料で体験できます。
知識は最低限中級コースをクリアするレベルでないと模写はできません。
中級コース、上級コースは月に1000円課金する必要がありますので1~2ヶ月は課金しましょう。
動画でHTML,CSSを学習
progateがひととおり完了したら次は自分のPC上で開発する練習をしました。
いつまでもprogateの環境で開発はできないので。
そのために下記の動画をざっくり眺めていました。
1本5分くらいで完結するので飽きずに見れると思います。
ただ、HTMLとCSSであわせて50本くらいあるのでがんばってみました。
通勤時間などのスキマ時間に見れるのでprogateの復習にちょうどいいです。
動画でコーディング設計を学習する
コーディング設計を学習しました。
コーディング設計とはHTML、CSSをいきなり書かずに事前に構造を固めてから書き出すことです。
模写コーディングができなくて挫折してしまうのはコーディング設計ができてないのが原因かもしれません。
CSSをあてるとほかのデザインが崩れる。。。
崩れたデザインを修復するとまた崩れる。。。
といったハマりがあるのでどうしても挫折してしまうんですよね。
それを解決してくれたのが下記の動画でした。
Excelやphotoshopで枠を囲ってある程度設計を組み立ててから記述をするようにしました。
動画でコーディング学習
最後は模写コーディングの勉強です。
下記の動画を参考にしました。
TMLのタグの使い方、CSSのあて方などわかりやすく解説してくれています。
このレベルの模写コーディングはまだできませんが模写コーディングをするうえでのお作法は完璧に学習できます。

コメント